No edit summary Tag: 2017 source edit |
No edit summary Tag: 2017 source edit |
||
| (33 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=== Editing a page with | === Editing a page with source === | ||
You have a choice of '''Visual editing''' and '''edit source'''which can help with more sophisticated formatting if you need to make tables, or creating borders around images with varied spacing. | You have a choice of '''Visual editing''' and '''edit source''' which can help with more sophisticated formatting if you need to make tables, or creating borders around images with varied spacing.[[File:edit source 1.jpg|thumb]]Creating a layout with borders around images and appropriate spacing can be troublesome in the Visual edit, particularly if the images are of varied sizes and need defining. | ||
<br /> | |||
<br /> | |||
=== Boxes === | |||
* If you want a grey box around some code or text, write the source edit as: | |||
[[File:edit source 2 pre.jpg|left|frame]] | |||
<br clear=all> | <br clear=all> | ||
<pre>[[File:insert image ABC.jpg|frame|400x400px]]</pre> | |||
<br clear=all> | <br clear=all> | ||
[[File:edit source | The code for the instructions on this page looks like this: | ||
The | <br /> | ||
[[File:edit source 3.jpg|left|frame]] | |||
< | * The code for a blue box is | ||
[[ | <pre>{| class="border-blue, bluebox" | ||
|<big>You are welcome to join by logging in to the wiki and add information or new projects. Just enrol, then log in to the wiki and start adding to it.</big> | |||
|- } | |||
|}</pre> | |||
{| class="border-blue, bluebox" | |||
|<big>You are welcome to join by logging in to the wiki and add information or new projects. Just enrol, then log in to the wiki and start adding to it.</big> | |||
|- } | |||
|} | |||
<br clear=all> | |||
==== Linking an image to a page ==== | |||
If you have an image which you wish to link to a page of information, like the image thumbnail of the 'Significant Plants' book, and see a mouse-over instruction, write the code like this: | |||
<pre>[[Image:SignificantPlants thumb.jpg|center|600x600px|link=https://static.datamap.co.nz/Publications/Significant%20Plants%20Pukekura%20Park.pdf|click here for the online book]]</pre> | |||
[[Image:SignificantPlants thumb.jpg|center|600x600px|link=https://static.datamap.co.nz/Publications/Significant%20Plants%20Pukekura%20Park.pdf|click here for the online book]] | |||
=== Other Useful Tricks === | |||
==== Creating breaks ==== | |||
Write this code between lines on a page - use <pre><br clear=all></pre> | |||
<br clear=all> | |||
==== Disable the Table of Contents on the page ==== | |||
<br clear=all> | <br clear=all> | ||
Add | Add the text [[<nowiki>__NOTOC__</nowiki>]] anywhere in the page content to disable the automated Table of Contents | ||
[[ | |||
<br clear=all> | <br clear=all> | ||
==== More on Categories ==== | |||
To put the article in categories, place this code anywhere in the content: <nowiki>[[Category:Category Name]]</nowiki> | |||
N.B. the use of the 'nowiki' in the edit source (see image above) stops this category instruction from taking effect on this page! | |||
== | |||
Latest revision as of 13:10, 16 July 2020
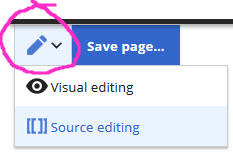
Editing a page with source
You have a choice of Visual editing and edit source which can help with more sophisticated formatting if you need to make tables, or creating borders around images with varied spacing.
Creating a layout with borders around images and appropriate spacing can be troublesome in the Visual edit, particularly if the images are of varied sizes and need defining.
Boxes
- If you want a grey box around some code or text, write the source edit as:
[[File:insert image ABC.jpg|frame|400x400px]]
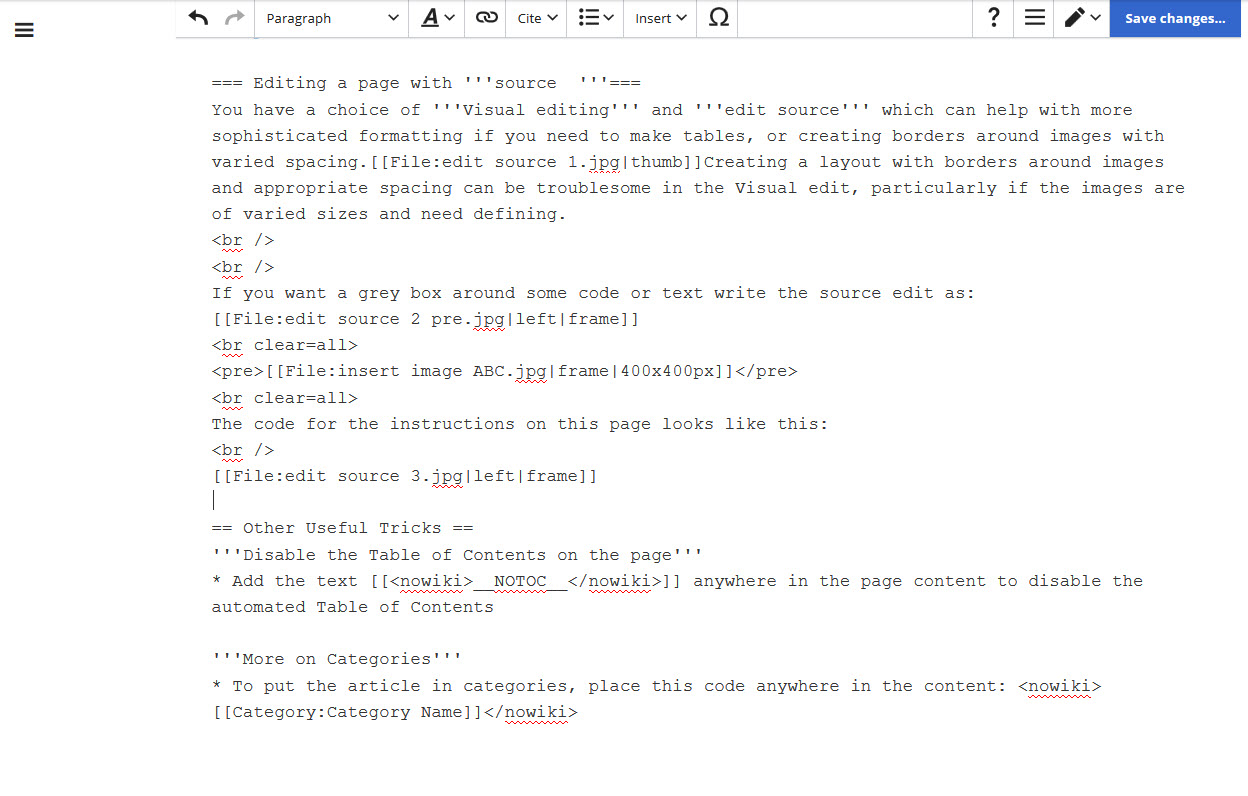
The code for the instructions on this page looks like this:
- The code for a blue box is
{| class="border-blue, bluebox"
|<big>You are welcome to join by logging in to the wiki and add information or new projects. Just enrol, then log in to the wiki and start adding to it.</big>
|- }
|}
| You are welcome to join by logging in to the wiki and add information or new projects. Just enrol, then log in to the wiki and start adding to it. |
Linking an image to a page
If you have an image which you wish to link to a page of information, like the image thumbnail of the 'Significant Plants' book, and see a mouse-over instruction, write the code like this:
[[Image:SignificantPlants thumb.jpg|center|600x600px|link=https://static.datamap.co.nz/Publications/Significant%20Plants%20Pukekura%20Park.pdf|click here for the online book]]
Other Useful Tricks
Creating breaks
Write this code between lines on a page - use
<br clear=all>
Disable the Table of Contents on the page
Add the text [[__NOTOC__]] anywhere in the page content to disable the automated Table of Contents
More on Categories
To put the article in categories, place this code anywhere in the content: [[Category:Category Name]] N.B. the use of the 'nowiki' in the edit source (see image above) stops this category instruction from taking effect on this page!