No edit summary Tag: 2017 source edit |
No edit summary Tag: 2017 source edit |
||
| Line 23: | Line 23: | ||
<pre>[[File:insert image ABC.jpg|frame|400x400px]]</pre> | <pre>[[File:insert image ABC.jpg|frame|400x400px]]</pre> | ||
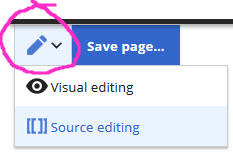
[[File:edit source 2 pre.jpg|center|thumb]] | |||
Revision as of 17:00, 21 April 2020
Editing a page with source
You have a choice of Visual editing and edit source which can help with more sophisticated formatting if you need to make tables, or creating borders around images with varied spacing.
Creating a layout with borders around images and appropriate spacing can be troublesome in the Visual edit, particularly if the images are of varied sizes and need defining.
This shows the code from 'Bulk upload images' and the page view it produces.
Copy the file names displayed and use the files you just loaded. <br /> [[File:1 upload wizard.jpg|400x400px]] <br /> <br /> [[File:2 upload wizard 2.jpg|left|frame]] <br /> <br /> [[File:3_Bulk.jpg|left|frame]]
If you want a grey box around some code or a text write the source edit as
[[File:insert image ABC.jpg|frame|400x400px]]
Other Useful Tricks
Disable the Table of Contents on the page
- Add the text [[__NOTOC__]] anywhere in the page content to disable the automated Table of Contents
More on Categories
- To put the article in categories, place this code anywhere in the content: [[Category:Category Name]]